ブルベに参加するときは、サイクルコンピューターにコースデーター(GPXファイル)を入れるのとは別に、キューシートと紙のマップを用意していました。 🙄

紙のマップはコース図を頭に入れながら、ここに駅があるな〜とかここなら休憩しやすそうだとか色々と作戦を練るのに良いです。 😉
200km、300km、400kmは枚数もそこまで多くなかったので作成も容易でしたが、600kmは・・・・地図帳をコピーしようとした時点で断念しました。 😥
キューシートは10枚、必要な地図20枚弱 😯
これだけの量は、マップケースには入りません・・・。
DNF等不測の事態が起きた時は、最寄りの駅等とルートとの位置関係を把握するうえでコース図は欲しいところ。
ではどうするか?
スマホで確認できれば良いのでは?
色々調べてみると、Googlemapにルートデーター(GPXファイル)を入れ込むことが可能と分かりました。なので、そのやり方をまとめてみようと思います。
1 GPXファイルを入手する。
実際に600kmのデーターを用意した時の状況を紹介します。
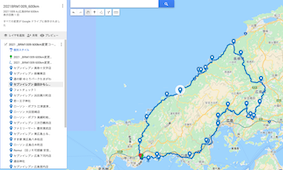
今回走るAJ広島主催のブルベ BRM1009阿知須・萩・極楽寺山・錦帯橋のルート図はRide With GPSで作成されています。
STRAVAやGARMIN等他のマップアプリでもGPXファイルをダウンロードすることは可能なので試してみてください。
ここではRide With GPSを例に話を進めます。
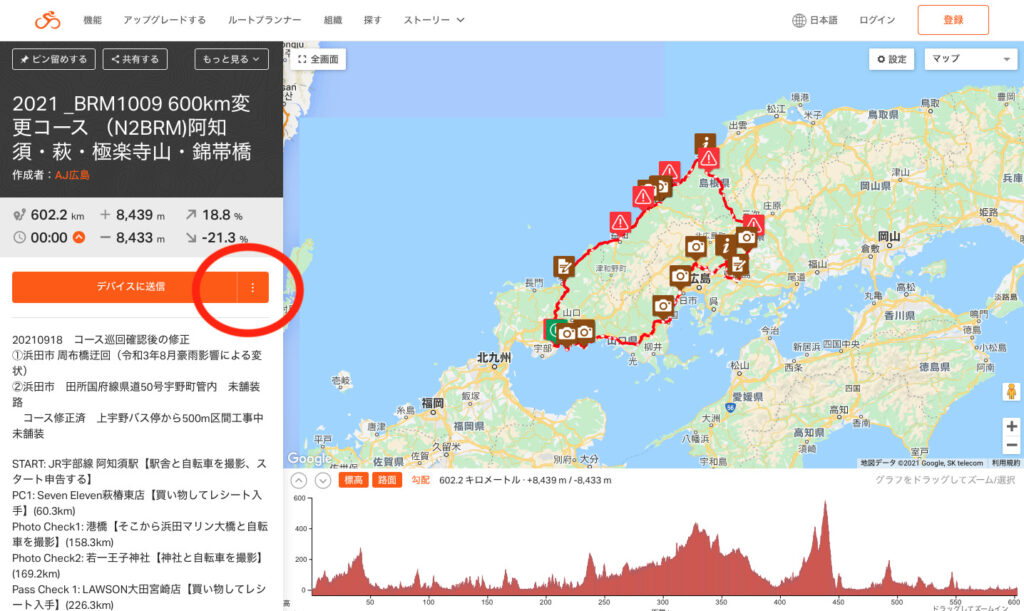
マップを表示させると下のようになります。

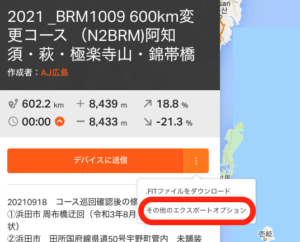
【デバイスに送信】の横に【・・・】ボタンがあるのでクリックします。
そうすると、右下のようなメニューが出てきます。
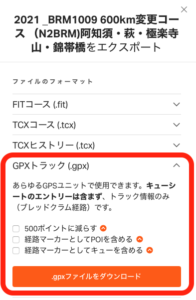
【その他のエクスポートオプション】を選択すると左上のようになります。
【GPXトラック(.GPX)】を選択してダウンロードします。
ダウンロードすると左上のようにファイル名が文字化けするので、右上のように分かりやすい名前に変更しておきます。(なんでも良いです。一時的なので)
2 Googleにログインする
Googleを開いて、ログインしておきます。

3 GPXファイルをアップロードする
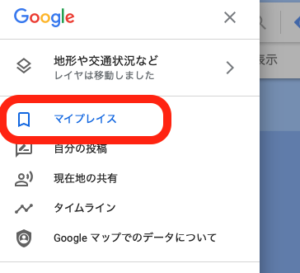
左上の【GoogleMapを検索する】の横にある【≡】をクリックする。

メニューが表示されるので、【マイプレイス】をクリックする。
すると下のようなメニューになります。

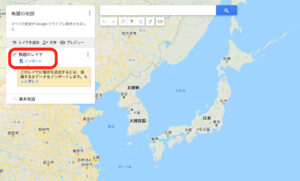
【マイマップ】→【地図の作成】とクリックする。
そうすると、下のように地図作成画面になります。

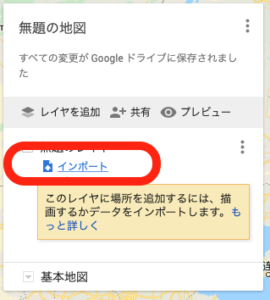
今回は、ダウンロードした【GPXルートファイル】を使いたいので、

【インポート】をクリックします。
そうすると、下の画面になります。

画面の指示通りに先ほどダウンロードしたGPXファイルを、【ドラッグ&ドロップ】または【ファイルの位置を参照】してアップロードします。
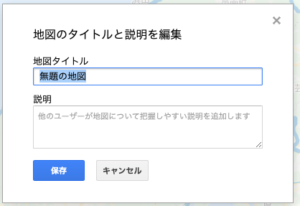
そうすると、下の画面になります。

名前が【無題の地図】となっているので、クリックして、
分かりやすい名前にしましょう。変更したら【保存】します。
次に、PCやフォトチェックポイントの【ピンアイコン】を設定していきます。
PCがコンビニ等であれば、その店名アイコンをクリックすると、下のようになるので、

左下の【地図に追加】をクリックするとピンアイコンが追加されます。
近くにランドマークのないところがチェックポイントの場合は、以下の様に追加します。
左上にサブメニューアイコンがあります。【ピンアイコン】をクリックすると、マウスの矢印が【+】に変わります。
その【+】を目的の場所でクリックすると下のようになります。

名前を変更して【保存】します。
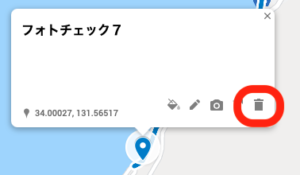
もし、間違った場合は、

一度保存した後に、消したいアイコンをクリックすると上のようになるので、【ゴミ箱】をクリックすると消すことができます。
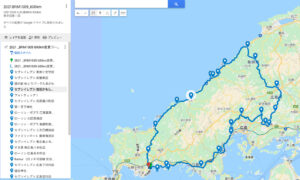
その作業を繰り返して・・・

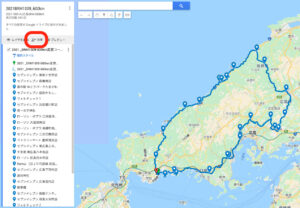
このように完成しました!
PCとPCの間が空きすぎているな〜と思った時は、その中間でコンビニなど休憩スポットないかな〜と鳥瞰図的に探せるので、このツールは便利ですね!
できあがったデーターを仲間内で共有する場合はどうするかも紹介しておきます。
●PC編
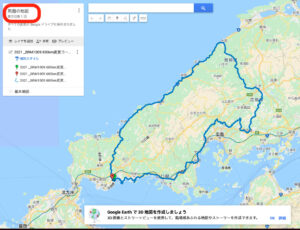
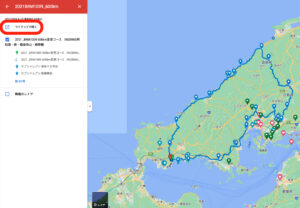
作ったデーターにアクセスすると下の画面になります。

左上の【マイマップで開く】をクリック。
すると下のようになります。

左上に【共有】アイコンがあるのでクリックします。

URLが表示されるので、それをコピーして共有したい人へ送ります。
※上の写真ではできていませんが・・・、
【このリンクを知っている人なら・・・】が有効になっている必要があります。
●スマホ編
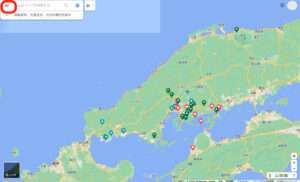
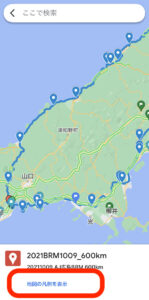
GoogleMap APPを開いて、下の【保存済み】→【マイマップ】をタップする。

マイマップに保存中のデーター一覧が表示されるので、表示したいデーターを選択する。

すると下のようになります。

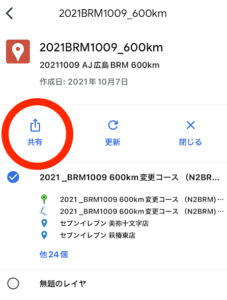
下にある【地図の凡例を表示】をタップする。
すると下のようになります。

左上に【共有】があるのでタップして、リンク先を共有したい人へ送ります。
作ったデーターをここにもリンクしておきますね!
データーはこちら!
作成の励みになります!イイね!シェア!よろしくお願いします!